مع وجود الملايين من الخطوط الموجودة فعليًا ، فإن العثور على الخط المثالي قد يستغرق وقتًا أطول مما ينبغي. عندما تكتشف شيئًا جيدًا ، فأنت بحاجة إلى معرفة ما هو موجود هناك وبعد ذلك ؛ خلاف ذلك ، يمكن أن تفقده للأبد. إذا كان جيدًا بشكل خاص ، فيمكنك استخدامه على موقع الويب الخاص بك ، مثل خط Office ، أو داخل Windows ، اعتمادًا على نوع الخط. فقط تأكد من أن تضع في اعتبارك أن بعض الخطوط محمية بحقوق الطبع والنشر وليست متاحة للاستخدام العام.
كيفية تنزيل kodi على جهاز android tablet

سواء كنت مهتمًا بالتصميم أو تحب مظهر موقع ويب معين ، فإن معرفة نوع الخط الذي يستخدمه الموقع وحجمه يمكن أن يساعدك على محاكاته أو استخدامه على موقع الويب الخاص بك. هناك عدة طرق لتحقيق ذلك ، وستعرض لك هذه المقالة بعضًا منها. إذا كنت تريد التحقق من نوع الخط وحجمه على موقع ويب ، فتابع القراءة!
التحقق من نوع الخط وحجمه على موقع الويب
هناك عدة طرق للتحقق من نوع الخط وحجمه في أي موقع ويب. أسهل طريقة تستخدم المتصفح نفسه ، بينما يستخدم الآخرون أدوات الجهات الخارجية لتحديد أصول الصفحة. أدناه ، سنغطي كلا النوعين. أولاً ، سنركز على طريقة المتصفح المضمنة.
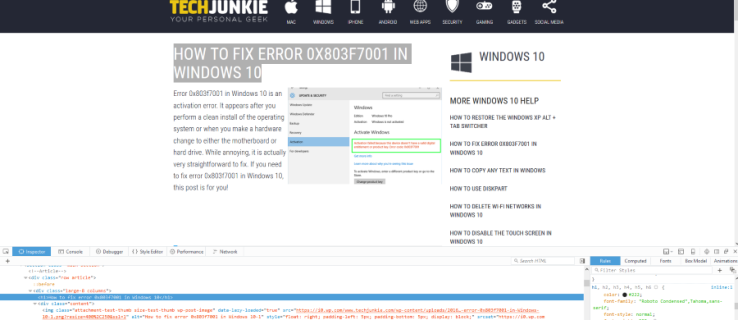
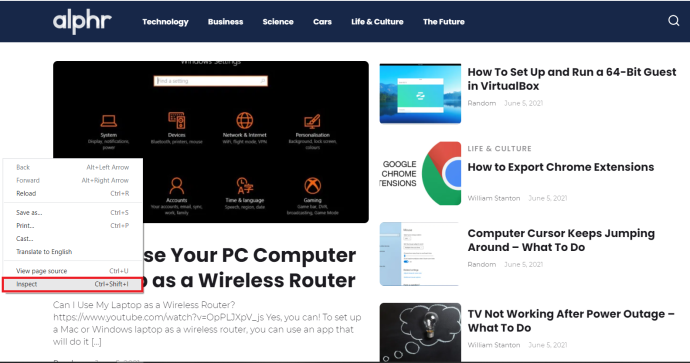
- انقر بزر الماوس الأيمن فوق الصفحة التي تريد شكلها وحددها تدقيق العنصر (ثعلب النار)، فحص (كروم) ، أو F12 ادوات المطورين (حافة).

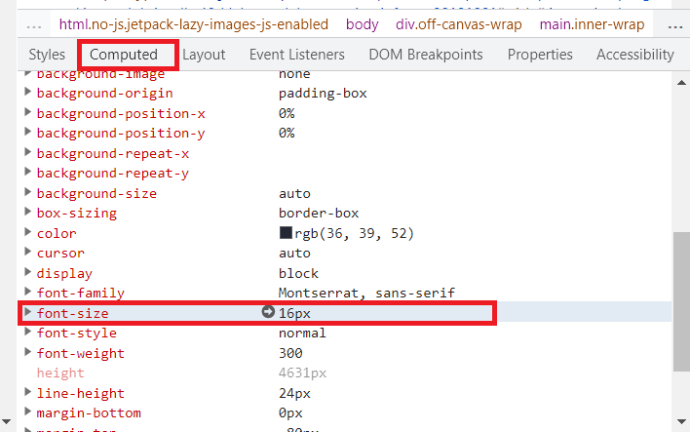
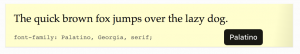
- يختار مفتش (Firefox) أو محسوب (Chrome) في النوافذ السفلية الجديدة وانتقل لأسفل على اليمين حتى تصل الخط أو حجم الخط . يجب أن يُظهر عائلة الخط والخط المحدد المستخدم وحجمه ولونه وأي شيء آخر تحدده الصفحة.

تعرض CMS المختلفة وتصميمات الويب المختلفة معلومات الخط الخاصة بهم بطرق مختلفة. جرب هذه الطريقة على بضع صفحات ويب ، ومن المحتمل أن ترى عدة طرق مختلفة لتعريف الخطوط.
أدوات الطرف الثالث لتحديد نوع الخط وحجمه
تعمل بعض الوظائف الإضافية التابعة لجهات خارجية إما كمكونات إضافية أو كعلامات مرجعية ويمكنها تحديد أنواع الخطوط. إنها تعمل مع معظم المتصفحات ، بما في ذلك Safari ، لذا يجب أن تجد شيئًا يمكنك العمل به دون الكثير من المتاعب.
WhatFont
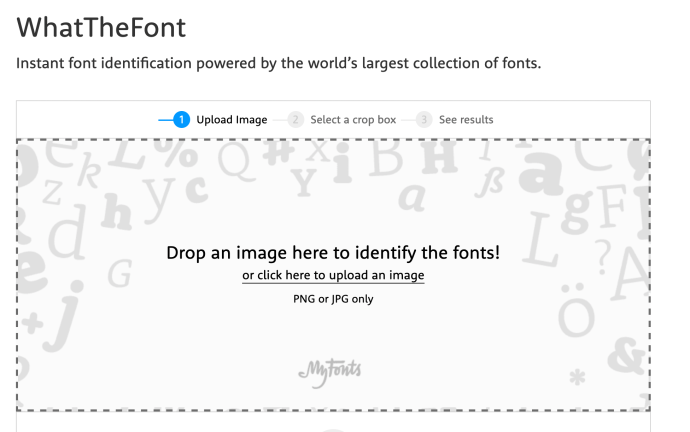
WhatFont متاح كموقع ويب أو كملف امتداد المتصفح . WhatFont مجاني للاستخدام ومباشر للغاية. إليك ما يجب فعله:
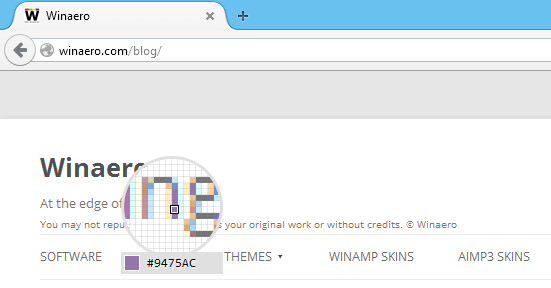
- حدد الخط الذي تريد فحصه. خذ لقطة شاشة لعينة ( CMD + Shift + 4 على جهاز Mac أو مفتاح Windows + Shift + S على جهاز كمبيوتر). ثم توجه إلى موقع WhatFont.
- انقر لتحميل لقطة الشاشة من جهاز الكمبيوتر الخاص بك أو اسحب لقطة الشاشة وأفلتها في المربع.

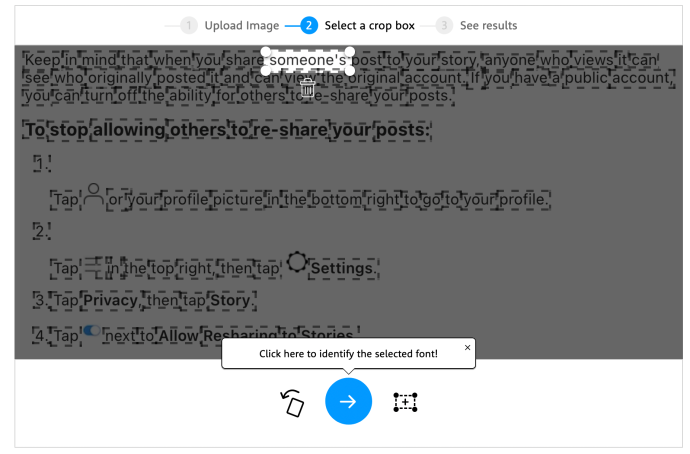
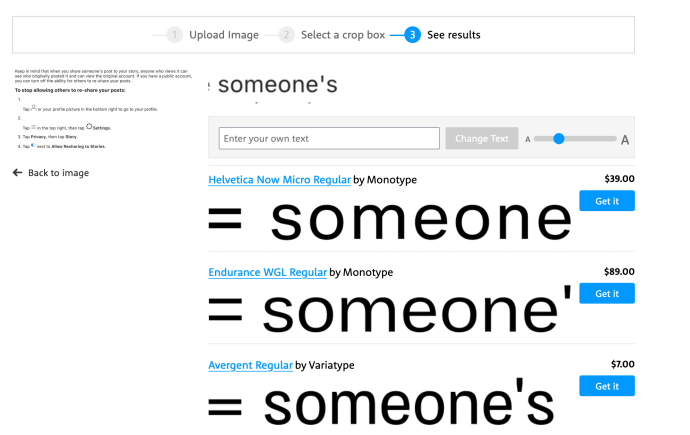
- حدد عينة من الخط. ثم ، انقر فوق رمز السهم الأزرق .

- قم بالتمرير عبر القائمة وابحث عن أفضل خيار يطابق الخط الذي تريده.


بالإضافة إلى اسم الخط ، لديك أيضًا خيار شرائه إذا لم يكن لديك بالفعل.
اعتمادًا على كيفية تكوين CMS أو كيفية تصميم الصفحة ، سيكون هذا إما تحديدًا بسيطًا للخط أو مربعًا كاملاً يمنحك الحجم واللون والوزن وما إلى ذلك.
فونتانيلو
لا يجب الخلط بينه وبين لاعب كرة القدم ، فونتانيلو هو امتداد متصفح مجاني رائع يتيح لك عرض خط الموقع بسرعة وسهولة. على الرغم من أنه متاح حاليًا فقط لمتصفحي Chrome و Firefox ، إلا أن هذا الامتداد يستحق التنزيل. إليك كيفية استخدام Fontanello:
كيف تصنع جرعة مقاومة للحريق في ماين كرافت بي
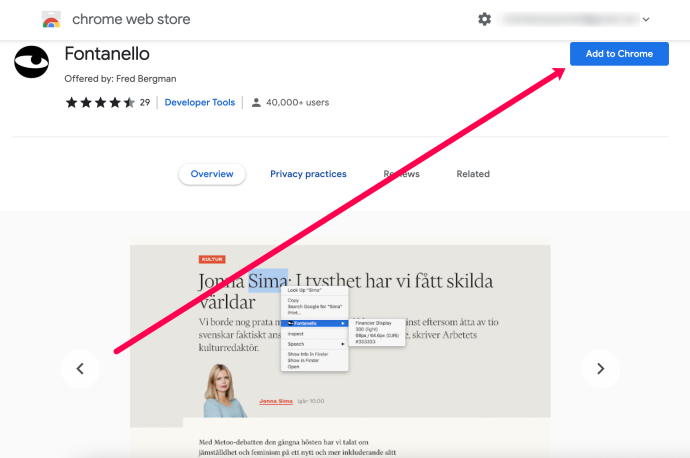
- يفتح كروم وانتقل إلى فوناتانيلو صفحة في سوق Chrome الإلكتروني.
- انقر إضافة إلى الكروم لتثبيت امتداد متصفح Fontanello .

- افتح صفحة الويب بالخط الذي تريد فحصه. قم بتمييز عينة من النص الذي تريده.

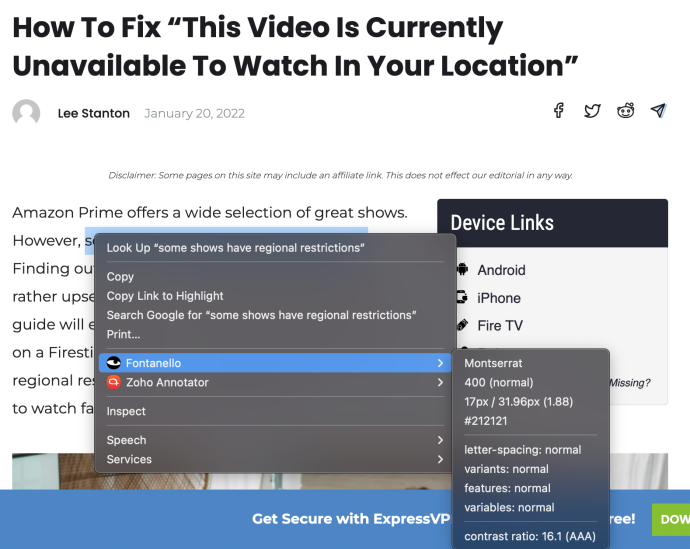
- انقر بزر الماوس الأيمن فوق النص المميز ثم انقر فوق فونتانيلو .

في القائمة المنبثقة التي تظهر ، سترى تفاصيل الخط.
يجعل Fontanello الكشف عن تفاصيل الخط الذي ترغب في استخدامه أمرًا سهلاً وسريعًا.
أسئلة مكررة
فيما يلي بعض الإجابات على أسئلتك حول الخطوط عبر الإنترنت.
كيفية فك الارتباط التشعبي في كلمة
كيف يمكنني معرفة الخط الموجود في الصورة؟
ربما تكون مهتمًا بخط معين ، لكنه جزء من الصورة. قد يكون من الصعب تحديد هذا الخط المعين. الأداة الأكثر فائدة لذلك هي WhatFont. باتباع التعليمات أعلاه ، يمكنك تحميل الصورة والكشف عن تفاصيل الخط.
فحص المواقع
إذا كنت لا ترغب في استخدام أدوات مطور متصفحك لاكتشاف خط موقع الويب ، فهناك الكثير من الوظائف الإضافية لنوع الإشارات المرجعية التي يمكنها تحديد الخطوط ؛ WhatFont هو واحد منهم فقط.
هل تستخدم واحد؟ هل أقنعك هذا المقال بتجربة واحدة جديدة؟ اسمحوا لنا أن نعرف أدناه.